Nowadays it seems that every streaming service out there wants to nickel and dime you every step of the way when all you want to do is watch Pirates of the Caribbean on the toilet.


Nowadays it seems that every streaming service out there wants to nickel and dime you every step of the way when all you want to do is watch Pirates of the Caribbean on the toilet.

( Phone modeled by mrlouisman ) ( Light Sabers modeled by Xali )

Shoe Shopping Recently I saw an add for a shoe brand on Instagram I was intrigued by it and clicked.

Border-image is one of those attributes that I rarely reach for because of how convoluted the syntax is.

Transitions and Event Listeners TL;DR This event listener does exactly what it says.

And now we are at the final and my most favorite part of the box model, borders.

Margin and Padding are pretty much two sides of the same coin.

Continuing my series of posts about the box model, we are going to explore the innermost box, the content-box.

When I originally started to write this blog post I was going to make one master post about each component that make up the box model.

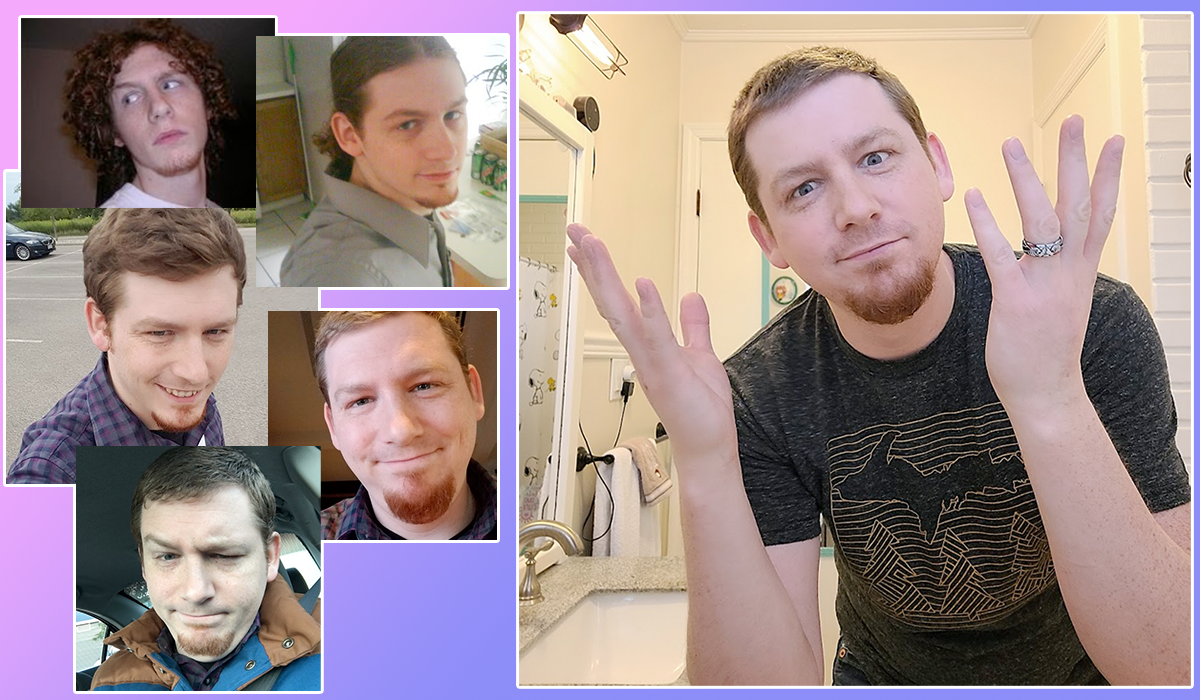
I consider myself a bit of a computer generalist. I have a career in Web Development, I have a degree in Computer Animation, a certificate in Hardware Support Specialist, and I took three semesters of Computer Networking.

( Tux modeled by Andy Cuccaro ) With Windows 11 releasing and rejecting my computer hardware to upgrade to it, I decided to jump ship to Linux.

I just recently found other padding and margin options besides the typical padding:0 0 0 0 and margin: 0 0 0 0.

Z-index is something that normally you don’t have to worry about it until you do.

So I have been questing to make my Android phone my primary device.

TL;DR There is a set place for words to hyphenate and based on your set language in the HTML tag, the computer will insert hyphens where they belong.

TL;DR CSS regions let you set a chunk of content and define regions for it to flow into.

Line height, you love it you need it. And according to WCAG 2 you need it to be 150% or more.

What do you do when you have a table on your website and you need it to be viewable on mobile?

The inherit property in CSS is a tricky one. One of my favorite ways to use it is to set box-sizing.

Ever since I was a kid I’ve been doodling and wanted to become an artist.

For as long as I can remember I have been forgetting things.

So why did I pick “Bruce’s Backpack” one reason is because way back in high school on Blogger.

My Problem with Wrappers So I often have a container that that has a max width where most of my content resides.

There is a lot to do I have started this blog in order to give myself an outlet for creative projects and things I found interesting on the internet.