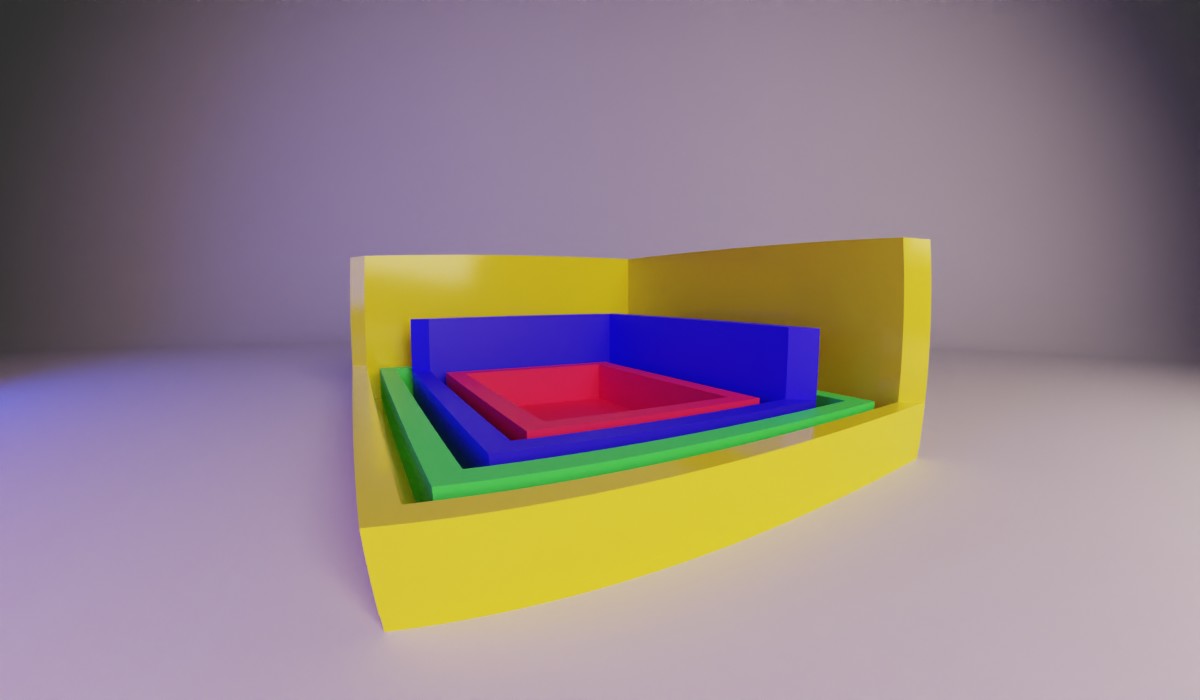
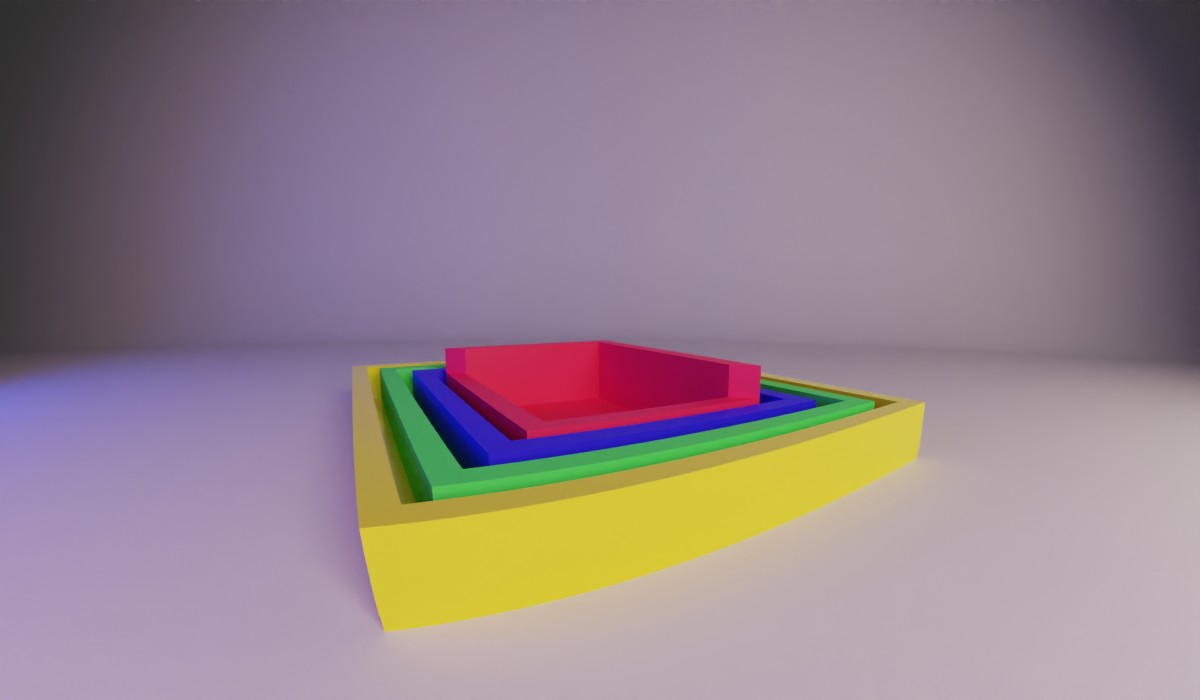
Border-image is one of those attributes that I rarely reach for because of how convoluted the syntax is.
Border Image


Border-image is one of those attributes that I rarely reach for because of how convoluted the syntax is.

Transitions and Event Listeners TL;DR This event listener does exactly what it says.

And now we are at the final and my most favorite part of the box model, borders.

Margin and Padding are pretty much two sides of the same coin.

Continuing my series of posts about the box model, we are going to explore the innermost box, the content-box.

When I originally started to write this blog post I was going to make one master post about each component that make up the box model.

I just recently found other padding and margin options besides the typical padding:0 0 0 0 and margin: 0 0 0 0.

Z-index is something that normally you don’t have to worry about it until you do.

TL;DR There is a set place for words to hyphenate and based on your set language in the HTML tag, the computer will insert hyphens where they belong.

TL;DR CSS regions let you set a chunk of content and define regions for it to flow into.

Line height, you love it you need it. And according to WCAG 2 you need it to be 150% or more.

What do you do when you have a table on your website and you need it to be viewable on mobile?

The inherit property in CSS is a tricky one. One of my favorite ways to use it is to set box-sizing.

My Problem with Wrappers So I often have a container that that has a max width where most of my content resides.