I’ve always enjoyed reading columns on websites and articles in newspapers and magazines.


I’ve always enjoyed reading columns on websites and articles in newspapers and magazines.

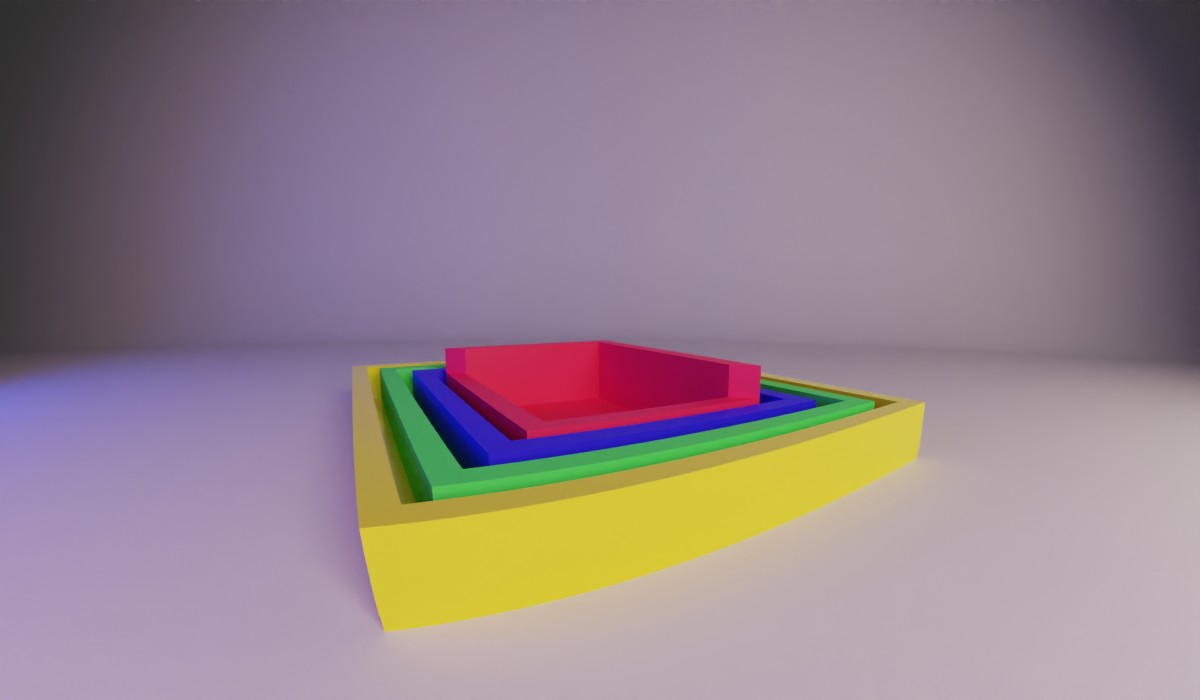
And now we are at the final and my most favorite part of the box model, borders.

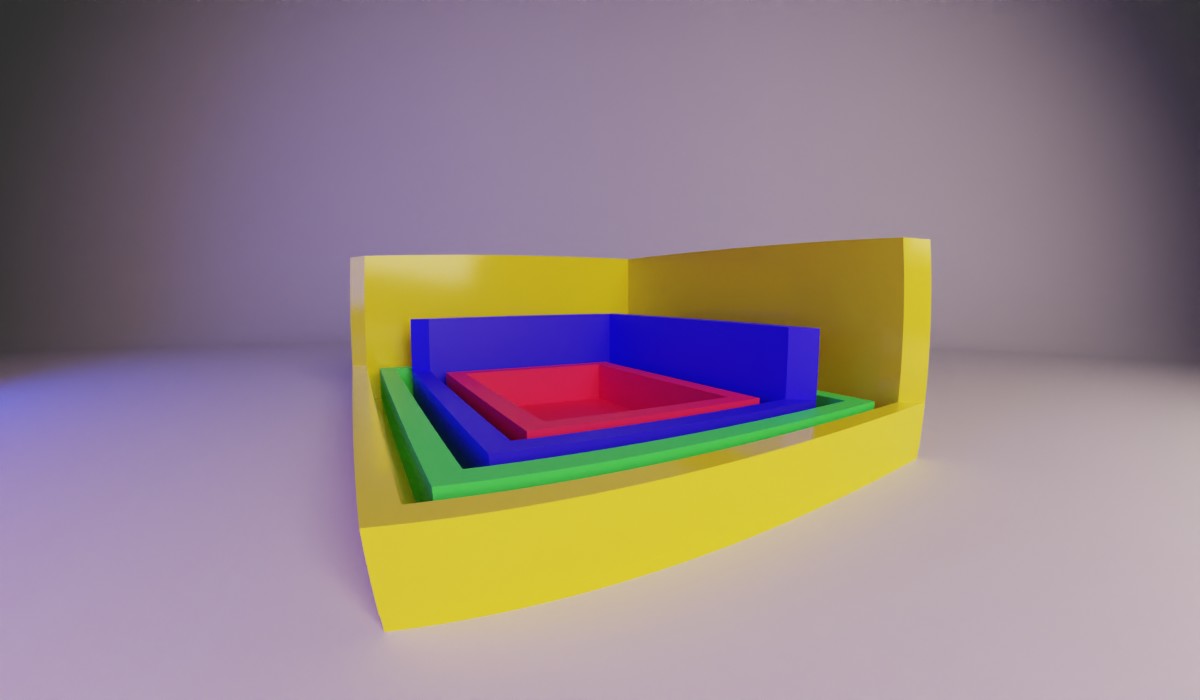
Margin and Padding are pretty much two sides of the same coin.

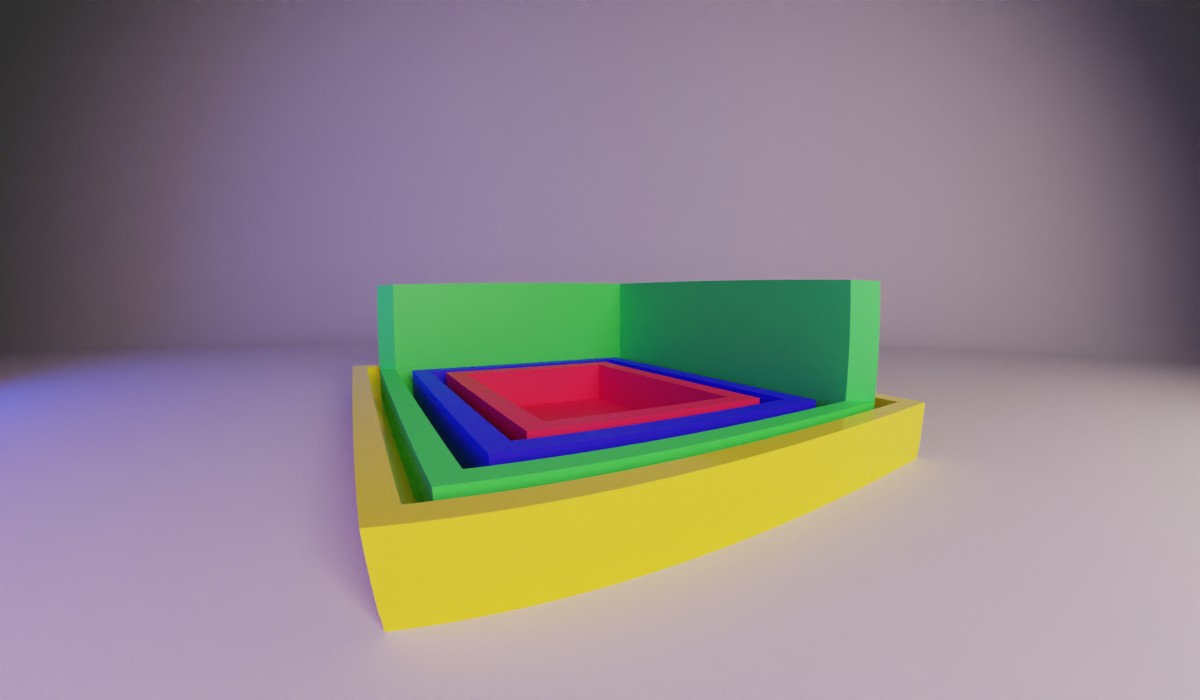
Continuing my series of posts about the box model, we are going to explore the innermost box, the content-box.

When I originally started to write this blog post I was going to make one master post about each component that make up the box model.

Z-index is something that normally you don’t have to worry about it until you do.

TL;DR There is a set place for words to hyphenate and based on your set language in the HTML tag, the computer will insert hyphens where they belong.

Line height, you love it you need it. And according to WCAG 2 you need it to be 150% or more.

The inherit property in CSS is a tricky one. One of my favorite ways to use it is to set box-sizing.